Web-old
You are 6 steps away from a
unique website.
Wanna know how we work?
Follow the marks below and if you have any queries, don’t hesitate to contact us.
Defining site goals
Every new project for the US is a matter of challenge, for YOU it’s new chance to get topnotch of Your business. The core of our work is searching for new ways and trends to provide the best from Your aspirations, wishes, potentials and from our expertise. Contact us and make sure how we turn all these elements into reality.
Be aware of the fact that this first step is the most important one because every single project depends on the level of understanding how a company works. That represents the first step for creating a unique product that suits Your needs.
Purpose of the your new site design/redesign:
- Static Coded Site Vs. Content Management Systems – Will you need to update your own site consistently?
- Site objectives
- Target market
- Competitor research
- Environment research
- Sector site review
- Site strategy

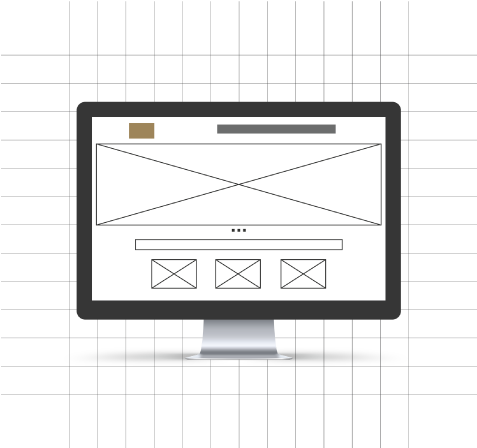
Planning
Content, features and design elements make the basis of an excellent website.
Relations between these three elements may depend on Your ideas too.
We are here to offer You several solutions before bringing the final design.
Steps we take is a must so You can enjoy a perfectly designed website.
Main goals of this step:
- Site map
- Design features
- Page structure
- Site tools & features
- Page & content plan
- Design features
- Wireframes and Site Architecture

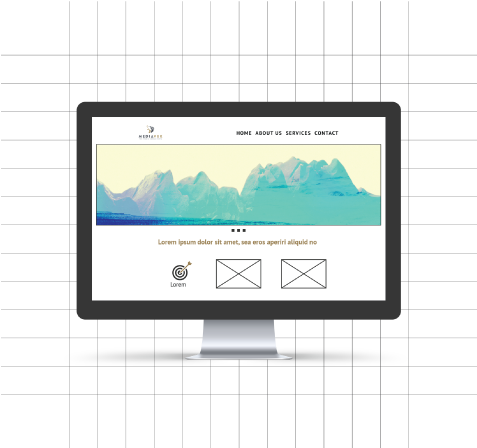
Design
The design stage considers pushing things from imaginary sphere closer to reality. Only with the visual representation that comes after documented site structure, we may say that the main goal is near to achieve.
Main goals of this step:
- Review client’s brand standards
- Identify colours & fonts
- Create visual assets like buttons, call to actions, etc.
- Produce illustration or photography if needed
- Make final design files & visual assets

Development
As soon as you’ve chose a design, we start constructing Your site. Through entire process, You can stay up to date with the progress on a development server.
On the other side, we simultaneously work on tracking the results in order to bring You stable and powerful design
Main goals of this step:
- Create framework
- Slice and code valid HTML5/CSS
- Construct site (responsive html static pages)
- Set up CMS (i.e. WordPress)
- Install and configure needed plugins
- Customize backend
- Fill with content

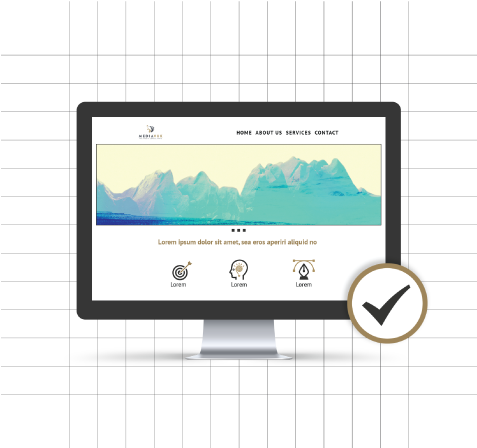
Launch
At this point, You may request for a full website review. After checking that everything is working perfectly, we’ll be your support at launch.
Main goals of this step:
- Transfer to live server
- General Testing
- Final cross-browser check (IE 10+, Firefox, Chrome, Safari, Opera, iOS)
- Assign user roles on CMS
- Track & correct bugs
- Test and verify links and functionality

Maintenance and Regular Updating
Because it is so important, consider us for the long-term partner in regular updating and constantly optimizing the website.
You can prevent a majority of possible problems just with ordinary testing and monitoring website.
Main goals of this step:
- Fix bugs as soon as possible
- Keep website up-to-day
- Performance optimization (caching compressing, CDN)
- SEO services (Google Analytics, Search Console & Open Graph Settings)

Defining site goals
Every new project for the US is a matter of challenge, for YOU it’s new chance to get topnotch of Your business. The core of our work is searching for new ways and trends to provide the best from Your aspirations, wishes, potentials and from our expertise. Contact us and make sure how we turn all these elements into reality.
Be aware of the fact that this first step is the most important one because every single project depends on the level of understanding how a company works. That represents the first step for creating a unique product that suits Your needs.
Purpose of the your new site design/redesign:
- Static Coded Site Vs. Content Management Systems – Will you need to update your own site consistently?
- Site objectives
- Target market
- Competitor research
- Environment research
- Sector site review
- Site strategy
Planning
Content, features and design elements make the basis of an excellent website.
Relations between these three elements may depend on Your ideas too.
We are here to offer You several solutions before bringing the final design.
Steps we take is a must so You can enjoy a perfectly designed website.
Main goals of this step:
- Site map
- Design features
- Page structure
- Site tools & features
- Page & content plan
- Design features
- Wireframes and Site Architecture
Design
The design stage considers pushing things from imaginary sphere closer to reality. Only with the visual representation that comes after documented site structure, we may say that the main goal is near to achieve.
Main goals of this step:
- Review client’s brand standards
- Identify colours & fonts
- Create visual assets like buttons, call to actions, etc.
- Produce illustration or photography if needed
- Make final design files & visual assets
Development
As soon as you’ve chose a design, we start constructing Your site. Through entire process, You can stay up to date with the progress on a development server.
On the other side, we simultaneously work on tracking the results in order to bring You stable and powerful design
Main goals of this step:
- Create framework
- Slice and code valid HTML5/CSS
- Construct site (responsive html static pages)
- Set up CMS (i.e. WordPress)
- Install and configure needed plugins
- Customize backend
- Fill with content
Launch
At this point, You may request for a full website review. After checking that everything is working perfectly, we’ll be your support at launch.
Main goals of this step:
- Transfer to live server
- General Testing
- Final cross-browser check (IE 10+, Firefox, Chrome, Safari, Opera, iOS)
- Assign user roles on CMS
- Track & correct bugs
- Test and verify links and functionality
Maintenance and Regular Updating
Because it is so important, consider us for the long-term partner in regular updating and constantly optimizing the website.
You can prevent a majority of possible problems just with ordinary testing and monitoring website.
Main goals of this step:
- Fix bugs as soon as possible
- Keep website up-to-day
- Performance optimization (caching compressing, CDN)
- SEO services (Google Analytics, Search Console & Open Graph Settings)
During work process, customers can go back a few steps if they think that something is not right. Working in this way could save a lot of time and money.
It‘s better to fix everything in progress, than after the project is done.

